Разработаем адаптивный веб-ресурс под мобильные, планшетные и десктопные устройства, с различными разрешениями. Корректно спрограммируем работу CSS стилей, медиа запросов. Адаптивный дизайн страниц позволит Вам принимать мобильный трафик и конвертировать его в заказы. Верстка для мобильных устройств уменьшит отказы, повысит удобство пользования интерфейсом Вашего сайта.
Стоимость веб разработки составит 50 000 тенге в базовом исполнении, стоимость для крупных ресурсов будет зависеть от конкретного объема задач.
В работе примут участие наши веб дизайнеры, front-end программисты.
Опыт более 4 лет, на рынке с 2014 года. Реализовали 50 проектов.
Требуется точный расчет цены создания Вашего проекта?
Желаете заказать разработки в ближайшее время? Нужна консультация специалиста?
Оставьте заявку или позвоните прямо сейчас.
Работаем в Астане, Алматы, Шымкенте, по всему Казахстану. Обсуживаем также проекты в СПб, Москве, Нью-Йорке.

Подбираем оптимальный и подходящий шаблон для Вашего адаптивного сайта
Структуру сайта, меню, адаптируем под все мобильные устройства.
Программируем и следим за версткой, исправляем выходящие за пределы экрана элементы
На страницах сайта адаптируем и выводим блоки с контентом
Разворачиваем ядро CMF, производим инсталляцию на хостинг
Формируем файл robots.txt, карта сайта, написание заголовков, тегов и мета-тегов, а также отправка сайта на индексацию поисковыми роботами
Составляем Договор, прописываем работы, этапы, порядок сдачи, порядок оплаты
Вся стоимость работ может быть разбита на несколько этапов оплат
В техническом задании подробно указываются основные и дополнительные параметры сайта
Устанавливаем и настраиваем CMS, производим копирование кода шаблона и скриптов
Программирование страниц, элементов, форм, блоков идет в соответствии с ТЗ
Проверяем код сайта, структуру, сдаем адаптивный сайт Заказчику
После приемки-передачи работ, подписания актов, производится финальная оплата
Перезаливаем файлы, контентную часть сайта, на Ваш хостинг, подключаем БД
Выберем удобную CMS систему для Вас
(WordPress, Битрикс, MODX)
Произведем адаптацию
под все разрешения экрана
Сможете сами изменять контент
Сделаем пользовательскую часть
Защита от вирусов
и хакеров
Оптимизация скорости сайта
Быстрый рендеринг страниц
Стоимость
Сроки
Стоимость указана за базовый вариант. Возможно увеличение цены, при усложнении функционала сайта.
Анализируем конкурентов, изучаем нишу, смотрим функционал сайтов
Дизайн адаптивного сайта делаем в десктопной, мобильной, планшетной версиях
Тестируем верстку, проверяем адаптивность страниц и элементов с помощью сервисов (Screenfly)
Back-end разработка, программирование модулей, скриптов, в том числе с использованием ООП
Проектируем DOM-дерево, узлы. Программирование JS скриптов, создание таблицы стилей CSS
Формируем файлы мобильной и десктопной версий, задаем медиа-запросы для разных экранов
Настройка правил работы редиректов и серверных команд в htaccess файле
Сборка программного кода, скриптов на CMS системе, с развертыванием на хостинге
С помощью модуля SEO в 1C Bitrix оптимизируем сайт под поисковики
Формируем договорную основу для реализации адаптивного интерфейса
Предоплата по договору может быть 50% и выше. В зависимости от сложности решения, сроков реализации.
Подписали Договор, далее приступаем к разработке ТЗ программистам, дизайнерам, верстальщикам.
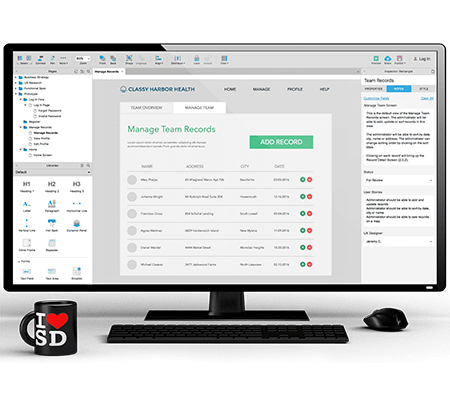
Проектируем дизайн на основе изучения потребностей ЦА, конкурентов, интерфейсов со смежных ниш
После того как убедимся, что все функционирует, то приступаем к наполнению контентом, который предоставил Заказчик
Отправляем сайт на проверку Клиенту. Если нашли замечания, то устраняем
Производится оплата оставшейся суммы по проекту.
Переносим адаптивный сайт вместе с базой данных к Вам на хостинг
Стоимость
Сроки
Мы разработаем для Вас сайт с использованием шаблона. Дешевле почти в 1.5-3 раза и всего за 12-20 дней, в зависимости от сложности!

Оставьте заявку, мы поможем
сделать правильный выбор







Готовы создать современные передовые решения для любого вида бизнеса.

Для малого бизнеса.

Для среднего предприятия

Для крупной сетевой корпорации
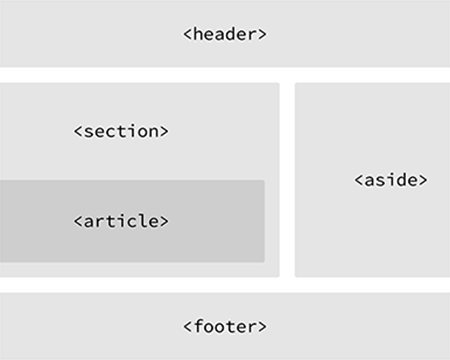
HTML5 является языком гипер разметки текста, контента на страницах. С помощью него формируются основные блоки, разделы и секции страниц. Сообщаются браузеру границы раздела header, body, aside, footer, section и другие.
Имеются типовые элементы HTML структуры, которые похожи у всех веб-ресурсов и бывают созданные для конкретных страниц.
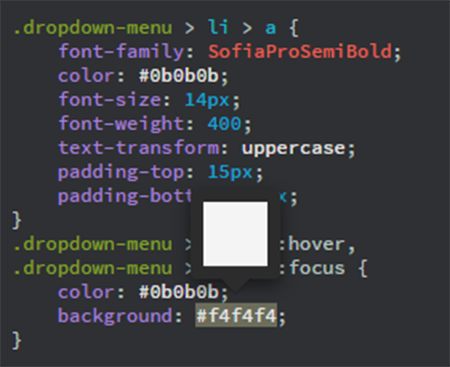
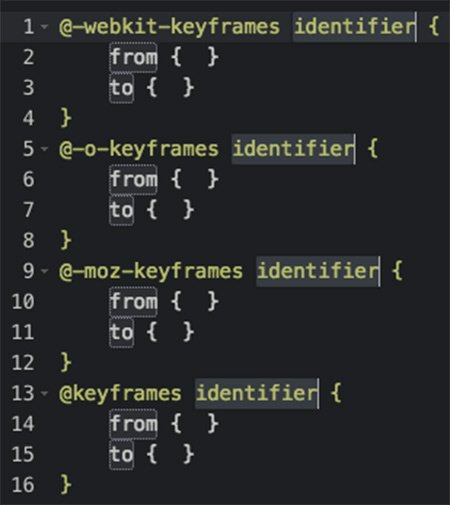
CSS3 – это таблица стилей, внешний файл, находящийся в структуре каталога сайта или подключаемый через CDN для ускорения загрузки страниц. Именно в данном файле задается отображение всех элементов сайта. Присваиваются такие визуальные параметры, как цвет заливки, толщина обводки, размер и толщина шрифтов. Расположение блоков, величины отступов и т.д. В CSS3 также возможно создание анимаций на страницах.
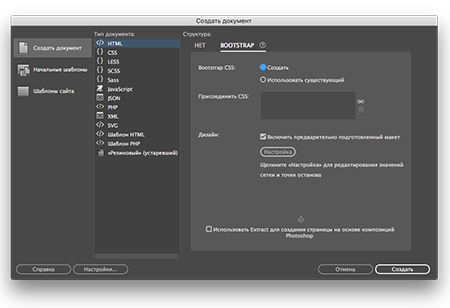
Реализуем данный функционал с помощью подключения наиболее популярной библиотеки готовых скриптов и кода – BOOTSTRAP. Представляет из себя 12-колоночную готовую сетку, по которой мы производим верстку. Также библиотека Bootstrap содержит ряд JS скриптов, подключаемых через внешние файлы, которые обеспечивают работу слайдера, табов, навигации и других активных элементов. Возможна нативная разработка сетки отзывчивого дизайна с нуля. Стоимость такого решения будет дороже.
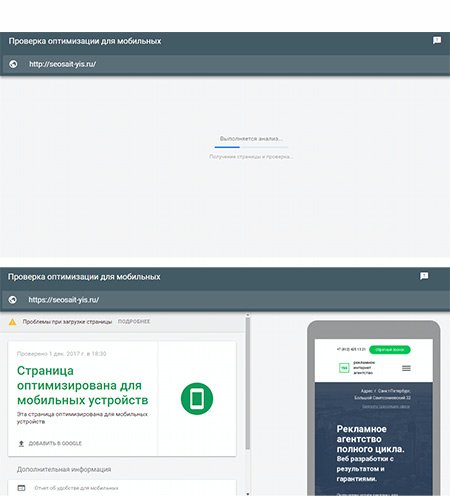
Проверку верстки и таблицы CSS стилей проводим с помощью различных валидаторов, позволяющих идентифицировать ошибки в коде и исправить их. Качество рендеринга и корректность отрисовки страницы в браузере проверяем с помощью инструментов Google, а также используя консоль браузера Google Chrome. Скорость работы страниц проверяем через Google Pagespeed Insight, GT Metrix.

Производим администрирование контента.

Контролируем работу всех систем (хостинг, сервер, CMS, базы данных).

Следим, чтобы не сбивалась адаптивная верстка.

Разрабатываем рекомендации по улучшению UI (user interface).








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно